本文共 945 字,大约阅读时间需要 3 分钟。
有一个亲自体验环节,在一次实践活动中,Richard Feldman讲述了他的团队使用Elm语言的经历,他们的项目在使用这门语言后失败的风险大幅降低,迭代的速度也有所提升。
\\世界各地的JavaScript开发者可能都遇到过undefined is not a function这个错误。Feldman藉由这个痛点来告诉人们Elm是一门可以提升开发者开发体验的语言,Elm编译器会捕捉令原生JavaScript开发者苦恼的所有错误。据Feldman说,在Elm应用中,“编译后的应用会运行在一个try代码段中,不会回退或抛出运行时异常”。
\\\我对与Elm所带来的良好的用户体验感到好奇,后来我发现,正是Elm那无微不至的完美细节让你每天的编码人生都无比快乐。
\
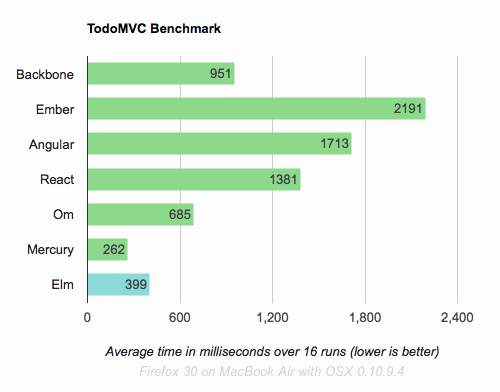
对于很多不熟悉Elm的人来说,它就是一门由创建的函数式编程语言,它的设计初衷是简化构建web UI的过程。Elm最终会被编译为JavaScript,它与React一样使用虚拟DOM来操作界面。上的测试基准(benchmark)指出,它出奇地竟然比React还快!
\\
最简单的Elm代码看起来是这样的:
\\\import Html exposing (span, text)\import Html.Attributes exposing (class)\\\main =\ span [class \"welcome-message\"] [text \"Hello, World!\"]\\
“Elm里的一切皆由二者组成:不可变数据和无状态函数,”Feldman说。这种设计的函数性纯度(函数没有副作用)理论上很好,但是web开发者经常不得不与许多其它系统进行交互,而Elm中的“(任务)”特性就用来解决这类问题。Feldman告诉我们task可以理解为“你想做的事情的数据表示,它实际上也是一连串的指令”。
\\Elm可以与使用“”的JavaScript库进行交互,所以开发者可以用Elm代码替换应用的某些构件,然后用port将二者联结在一起。
\\Feldman的演讲视频可以在上观看,其它环节可以在中观看。另外你可以阅读Feldman写的一篇教程文章《》。
\\查看英文原文:
转载地址:http://oorvo.baihongyu.com/